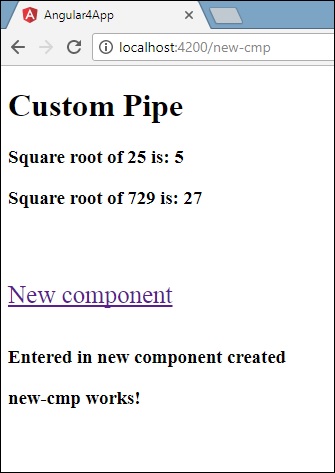
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

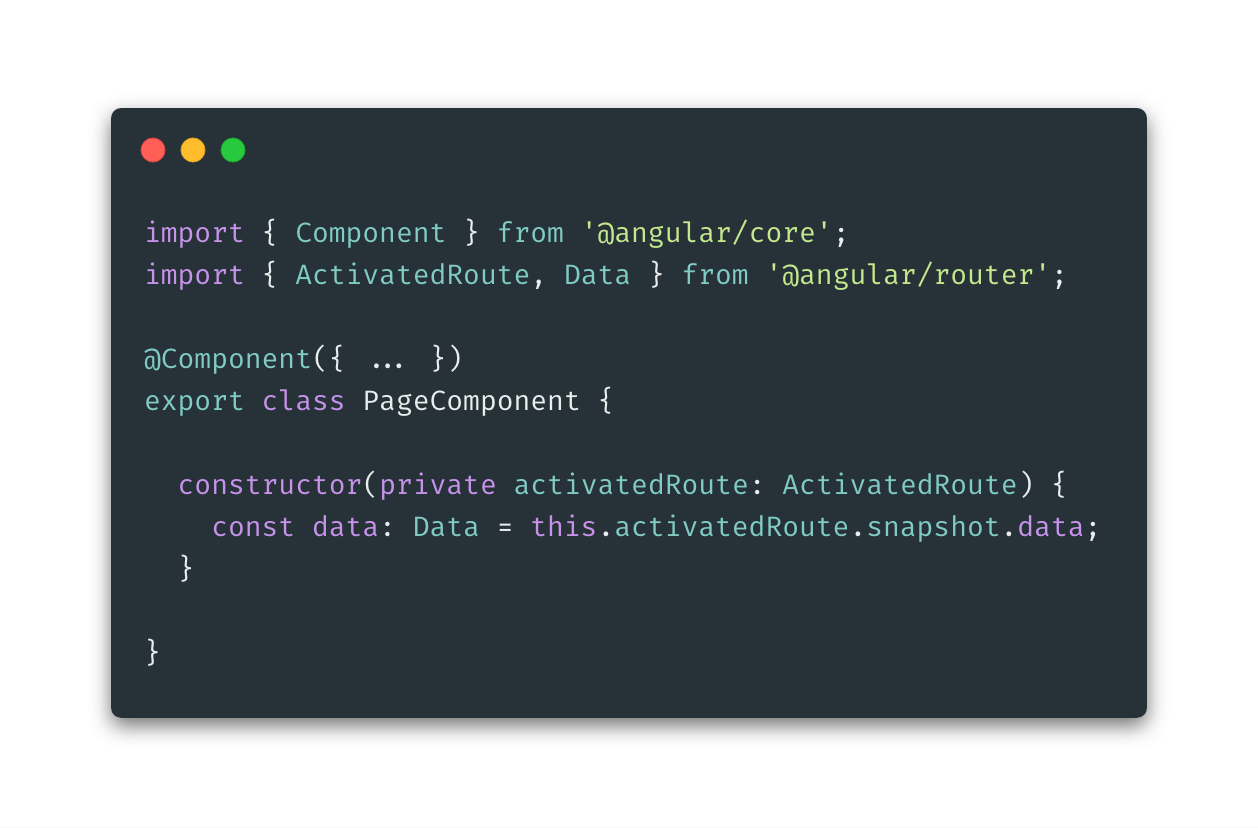
Tim Deschryver on Twitter: "💡 TIL that #Angular router outlets have lifecycle methods - activate, attach, deactivate, and detach. My use case is to refresh data when the user returns from a
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)