Angular Router navigations should be (probably) triggered with navigateByUrl() function · Issue #1028 · damienbod/angular-auth-oidc-client · GitHub
Router navigateByUrl does not consistently apply queryParams · Issue #18798 · angular/angular · GitHub
RouterExtensions.navigateByURL() broken when passing queryParams · Issue #2350 · NativeScript/nativescript-angular · GitHub
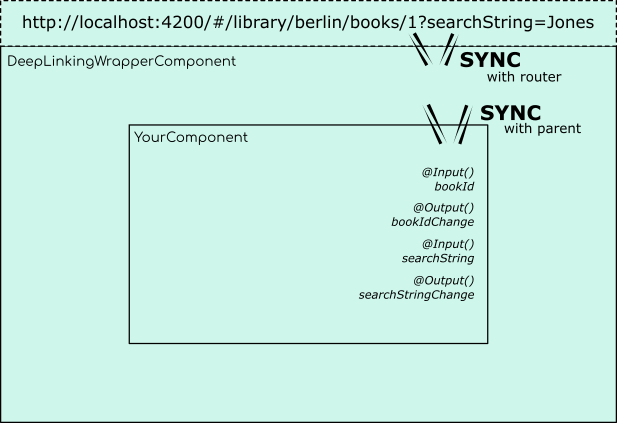
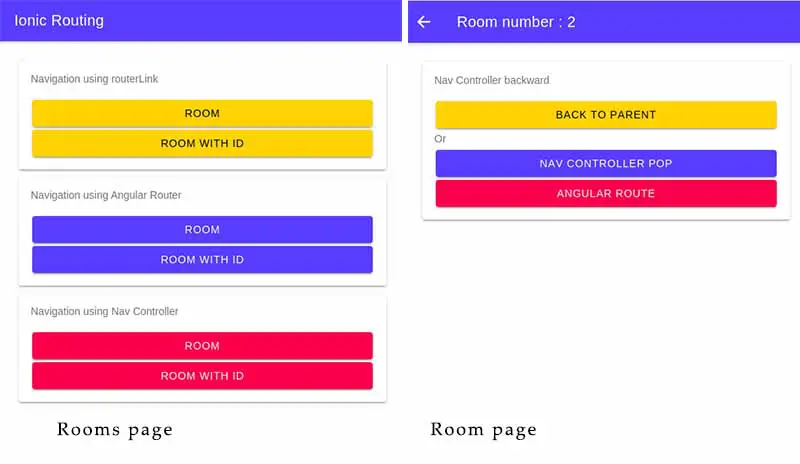
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)