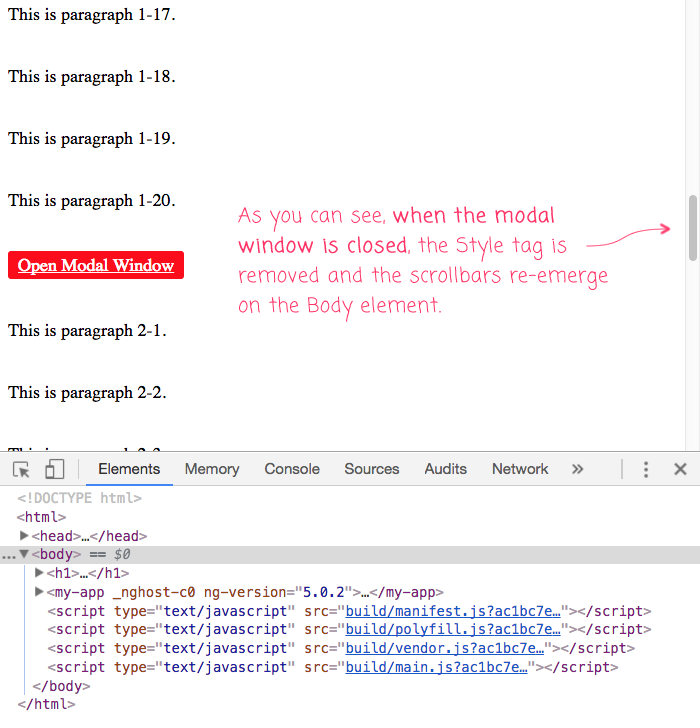
javascript - Prevent scrolling of a scrollable div dynamically updated on AngularJs - Stack Overflow

Change Route On Scroll Top || Angular Tutorial || Angular || Angular Routing || Routing In Angular - YouTube
![bug(Scrolling): [Accessibility] - Virtual scroll viewport does not support keyboard interactions and is device dependent · Issue #21062 · angular/components · GitHub bug(Scrolling): [Accessibility] - Virtual scroll viewport does not support keyboard interactions and is device dependent · Issue #21062 · angular/components · GitHub](https://user-images.githubusercontent.com/71451445/99322248-943bdf80-283d-11eb-8726-a413c37749f9.png)
bug(Scrolling): [Accessibility] - Virtual scroll viewport does not support keyboard interactions and is device dependent · Issue #21062 · angular/components · GitHub
Router scrolling does not work properly when dealing with content that is not immediately visible · Issue #30139 · angular/angular · GitHub