typescript - Uncaught (in promise): Template parse errors: Can't bind to ' routerLink' since it isn't a known native property - Stack Overflow

QX210 M2M Industrial 4G Cellular IoT Modem/Router - Industrial Design 4G LTE 5G Router Manufacturer | QiXiang Technology

javascript - Angular2 router-link issue when injecting a template component with router links - Stack Overflow

Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion
i want to be put a routerLink on the actions (add and edit) to navigate to new page is that possible · Issue #1162 · akveo/ng2-smart-table · GitHub
Router: Clicking on [router-link] directives bypasses native 'onHashChange' events · Issue #5013 · angular/angular · GitHub










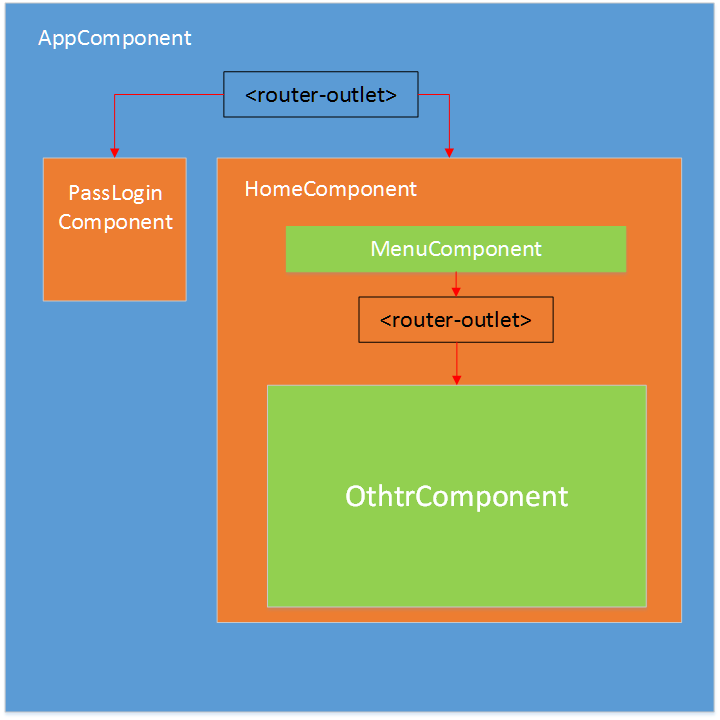
![Angular2 Router] Auxiliary Routes bit by bit - Zhentiw - 博客园 Angular2 Router] Auxiliary Routes bit by bit - Zhentiw - 博客园](https://images2015.cnblogs.com/blog/364241/201610/364241-20161018020751685-668391521.png)