GitHub - sequencemedia/react-router-render: Render isomorphic React + React Router apps and components in Node

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub

reactjs - Custom Provider with React Router causes infinite render loop in React 18 - Stack Overflow








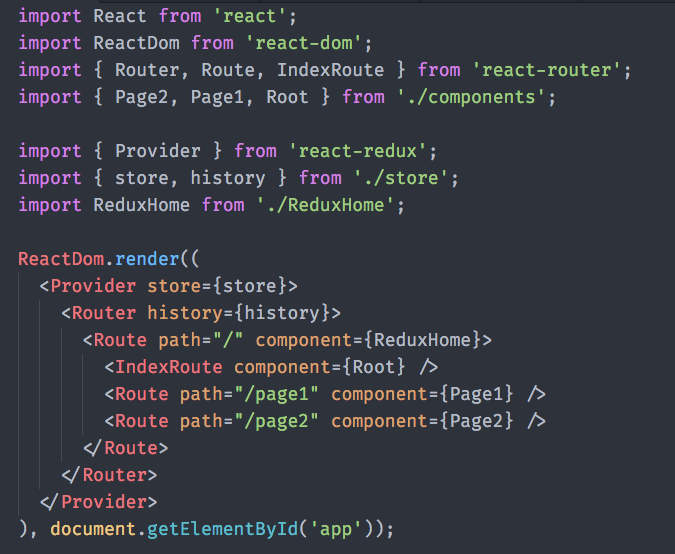
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)