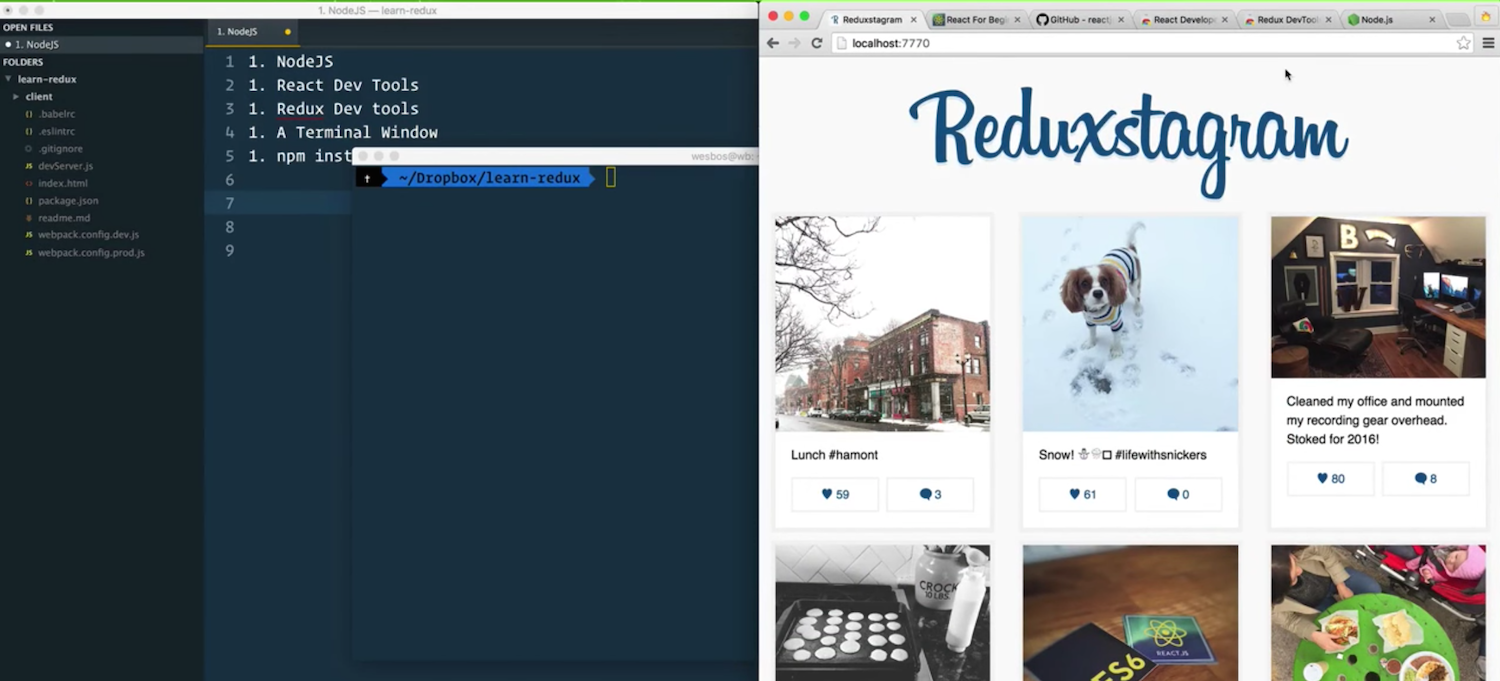
🔥 You can overwrite VS @code theme settings on a project-by-project basis. I'm using this to differentiate between backend and frontend…

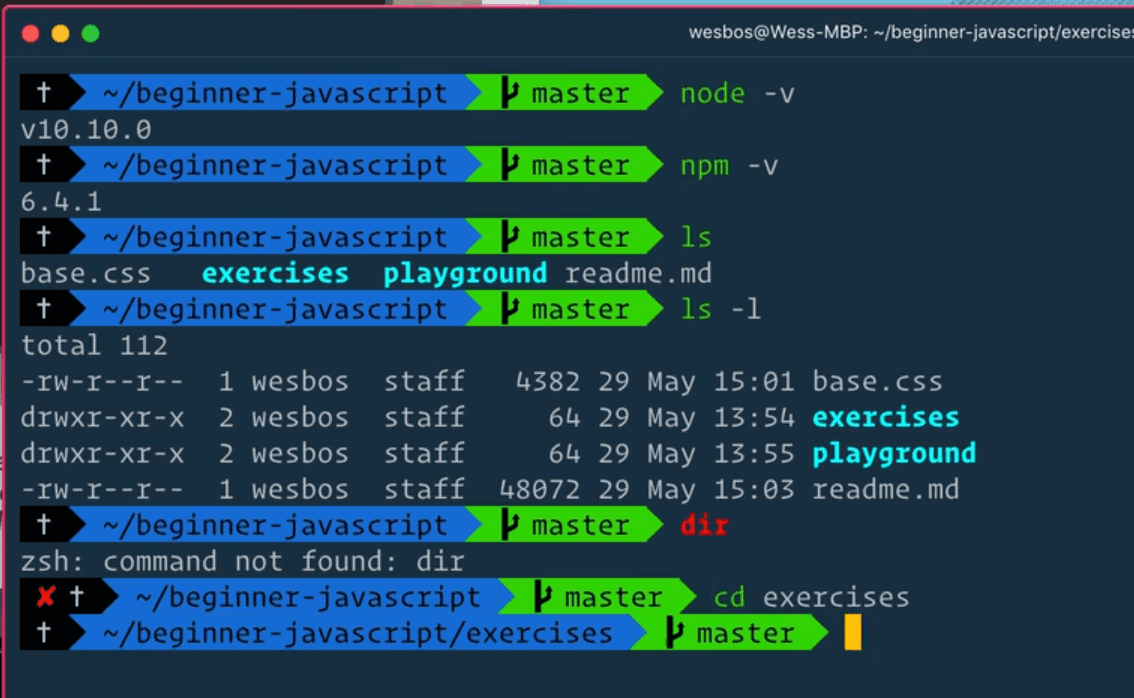
Wes Bos on Twitter: "@wesbos I got Windows subsystem Linux running, then bash, then installed ZSH and running on hyperterm. Still figuring out power line fonts https://t.co/we7GXs1jIz" / Twitter

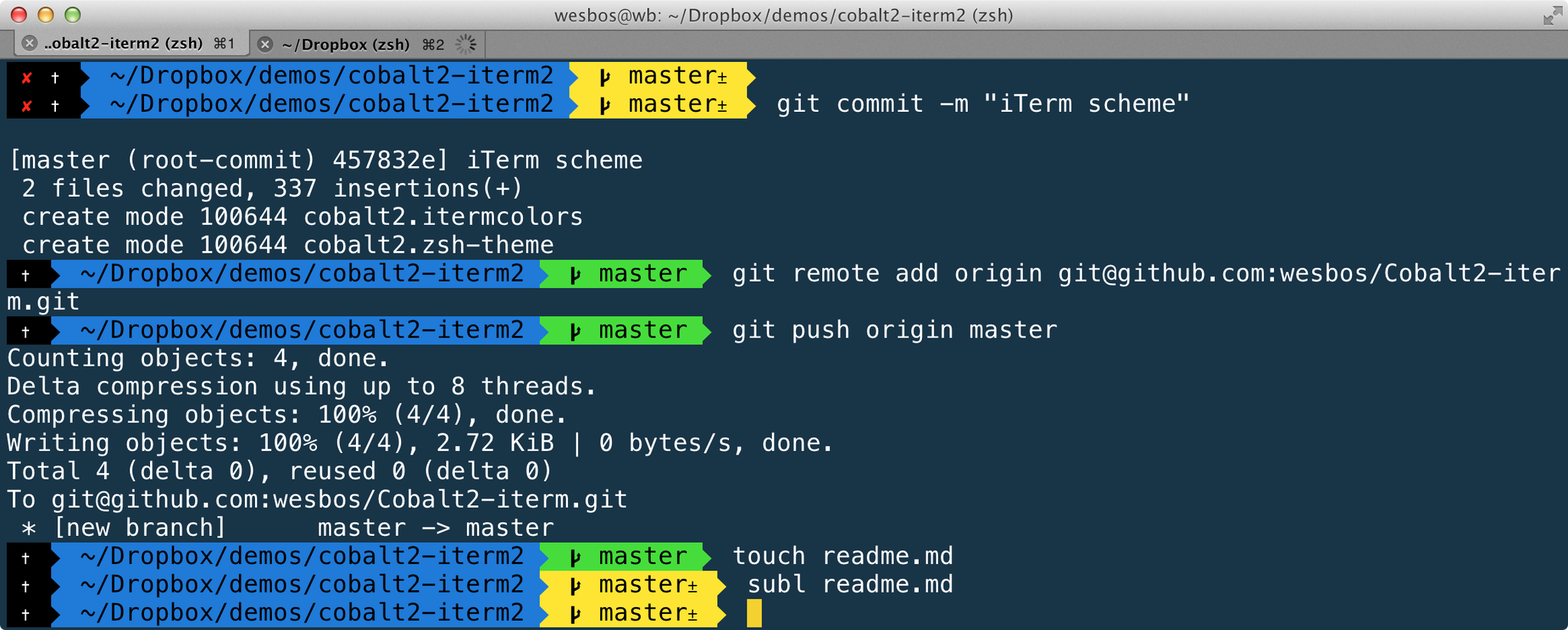
Wes Bos on Twitter: "Looking for some help + any input on the Cobalt2 ZSH theme. I want to trim long paths https://t.co/OEbUNGxR8Y https://t.co/ohcDgZFdMl" / Twitter

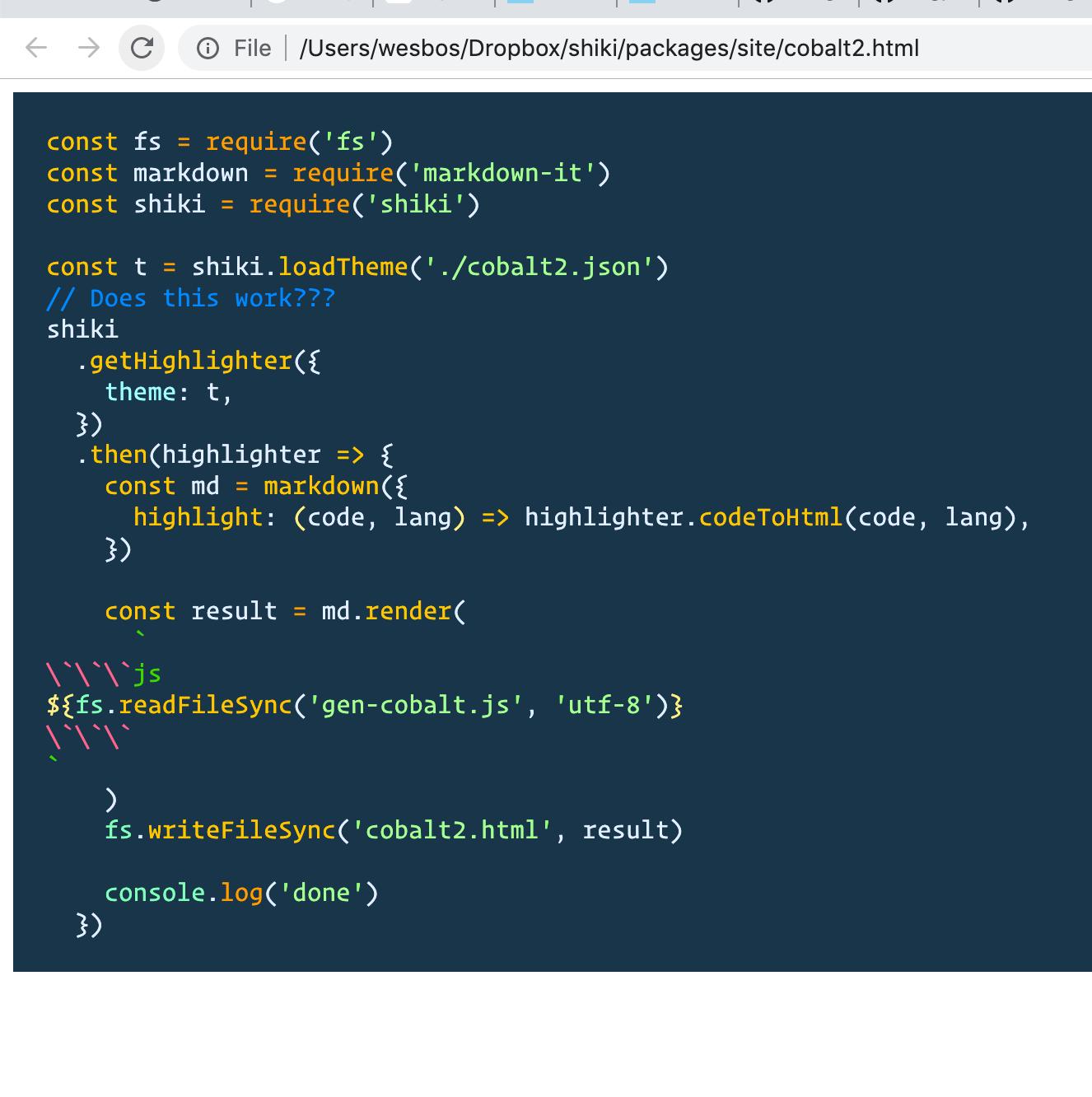
Wes Bos on Twitter: "The author of Polacode (@octref ) is working on a browser based syntax highlighter that uses VS Code themes. Still a WIP, but it already looks much better
GitHub - wesbos/awesome-uses: A list of /uses pages detailing developer setups, gear, software and configs.